摘要:,,在线引用jQuery,这是一种流行的JavaScript库,用于简化HTML文档遍历、事件处理、动画和Ajax交互等前端开发的常见任务。通过使用jQuery,开发者能够用更少的代码,更简洁的方式实现复杂的网页功能,提升开发效率和网页性能。
在线引用jQuery:构建高效Web应用的秘诀
一、引言
随着互联网技术的不断发展,Web应用已经成为人们日常生活和工作中不可或缺的一部分,为了构建高效、动态的Web应用,许多开发者选择使用JavaScript库,其中jQuery是最受欢迎的一个,在线引用jQuery可以极大地简化JavaScript编程,提高开发效率和代码质量,本文将详细介绍在线引用jQuery的方法及其在实际项目中的应用。
二、什么是jQuery?
jQuery是一个快速、小型且功能丰富的JavaScript库,它使HTML文档遍历、事件处理、动画和Ajax交互变得更加简单,jQuery的核心库提供了丰富的功能,包括DOM操作、事件处理、样式处理等,还有大量的插件可以扩展jQuery的功能,满足各种复杂需求。
三、在线引用jQuery的步骤
1. 引入jQuery CDN链接
在HTML文档的标签内,通过```
注意:请将"3.x.x"替换为最新的jQuery版本号。
2. 编写jQuery代码
在```
四、在线引用jQuery的优势
1. 简化开发:jQuery提供了简洁明了的API,使得开发者可以更快地编写出高质量的代码。
2. 跨浏览器兼容性:jQuery库已经解决了不同浏览器之间的兼容性问题,使得开发者无需关注浏览器兼容性问题。
3. 插件支持:jQuery拥有丰富的插件库,可以满足各种复杂需求,通过插件,开发者可以快速地为项目添加新功能。
4. 节省带宽:在线引用jQuery库时,浏览器会进行缓存,这意味着,当多个网站引用同一版本的jQuery库时,用户只需下载一次,之后的网站加载时无需再次下载,这有助于节省带宽,提高网页加载速度。
5. 社区支持:jQuery拥有庞大的开发者社区,这意味着当你遇到问题时,很容易找到解决方案或寻求帮助,社区中的开源项目和插件也可以帮助你更快地实现功能。
五、在线引用jQuery的应用实例
1. 动态内容加载:使用jQuery的Ajax功能,可以实现在不刷新页面的情况下加载动态内容,当用户点击某个按钮时,通过Ajax请求获取数据并在页面上显示,这可以提高用户体验,减少页面加载时间。
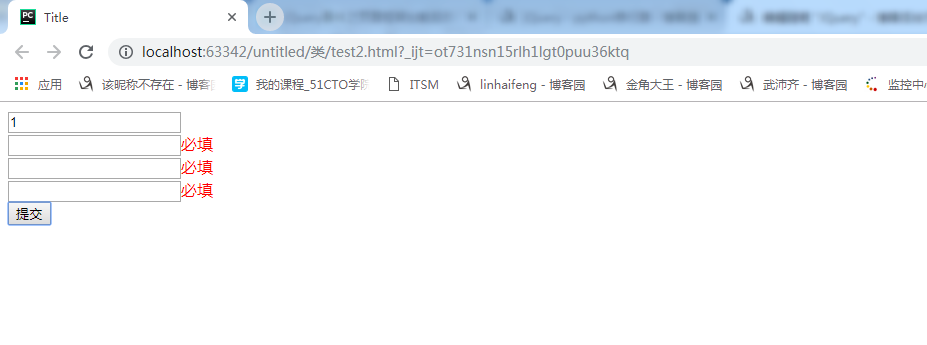
2. 表单验证:使用jQuery可以轻松实现表单验证功能,可以在用户提交表单前检查输入框是否为空、是否符合特定格式等,这可以提高数据质量,减少错误数据提交。
3. 动画和交互:jQuery提供了丰富的动画和交互功能,如滑动、淡入淡出等效果,这些功能可以使你的Web应用更加生动、有趣。
4. 响应式设计:通过使用jQuery和CSS,可以轻松实现响应式设计,使你的Web应用在各种设备上都能良好地显示和运行。
六、总结
在线引用jQuery是构建高效Web应用的一种有效方法,它简化了JavaScript编程,提高了开发效率和代码质量,通过在线引用jQuery,你可以利用丰富的功能和插件,实现各种复杂的需求,在实际项目中,你可以使用jQuery实现动态内容加载、表单验证、动画和交互以及响应式设计等功能,提高Web应用的用户体验和性能。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...